다시 또 다시, 개인 웹사이트 제작 회고
예스피씨를 만들기 전, Svelte와 SvelteKit을 사용해서 처음 완성하려고 했던 건 개인 웹사이트였습니다. 기존에 만든 것이 3년 전에 만든 것치곤 부실하여 부족한 점이 많았고, HTML과 CSS, JavaScript를 이용한 순수 정적 웹사이트임에도 불구하고 속도가 빠르지 않아 개선할 필요가 있었습니다. Jekyll과 같은 정적 사이트 생성기를 사용한 것도 아니라서 유지보수가 어려웠던 건 덤이고요.
그래서 당시 개편에서는 다음과 같은 부분을 목표로 했습니다.
- SvelteKit 프레임워크에 익숙해지기: 웹 프레임워크를 사용하는 것이 처음이라, 문서가 잘 정리되어 있고 체감상 React와 비교했을 때 진입장벽이 낮게 느껴진 SvelteKit을 선택했습니다. 물론 지금은 React 공식 문서도 잘 정리되어 있지만, 당시에는 해당 문서가 베타 버전이었고 저는 베타 버전의 존재를 몰랐습니다(!). 만약 그때 알고 있었다면 범용성이 높은 React로 시작했을지도 모르겠네요.
- Firebase Firestore 사용해보기: CRUD[각주:1] 기능이 포함된 형태로 제작하고 싶었습니다. 포트폴리오 사이트에 반영할 데이터를 올리기 위해 GitHub 잔디밭에 잔디를 심고 싶지 않았고, 그래서 선택한 서비스가 웹 콘솔에서 쉽게 데이터 관리가 가능한 Firestore였습니다. SQL 문법을 몰라도 상관없고, SDK가 제공되므로 쉽게 적용할 수 있을 것 같았습니다. 4년 전에 Firebase Cloud Messsaging을 사용해본 적이 있으니 어딘가 친숙하다고 생각했던 부분도 있습니다. 완전히 착각이었지만요.
- 오래 쓸 수 있는 형태 만들기: 나중에 데이터를 더 쉽게 추가하고 다른 유형의 데이터와 서브 웹사이트 구축이 가능하도록 조금 더 고민하기로 했습니다. 후술하겠지만 이 부분은 착실하게 나아가고 있는지 아직도 잘 모르겠습니다. 아마도 글을 쓰고 있는 현 시점에선 아닌 것 같네요.
- Node.js의 패키지 매니저 중 하나인 Yarn 공부하기: 사실 npm도 제대로 써본 적이 없었습니다. 그런데 예전에 React 책을 보고 따라해보겠다고 쓸 때, 프로젝트 하나 설정한다고 무수히 많은 파일을 새로 설치하고
node_modules가 복잡해지는 걸 보고 이걸 매번 프로젝트 하나 만들 때마다 한다고? 싶은 생각을 했던 적은 있어서, 당시 기준으로 약 반 년 전에 읽었던 토스 팀의 Yarn Berry 관련 글이 생각이 나 Yarn Berry에서 도입했다는 Plug'n'Play 방식은 좀 낫지 않을까 싶은 생각에 도전하게 되었습니다. 읽은지 좀 시간이 지났으니 이제는 비교적 여러 곳에서 지원이 잘 될 것 같다는 근거없는 자신감도 있었습니다.
그러니까, 웹 프레임워크의 ㅍ도 모르고, 데이터베이스의 ㄷ도 모르는데다, Node.js라는 걸 처음 만져보는데 이걸 한 번에 다 해보겠다고 무작정 시작한 셈입니다. 조각조각 알아봤자 파편화만 된다는 인식이 없었던 건 아닌데, 빨리 웹사이트를 갈아치우고 싶은 마음과 React 공부 시작한다고 선언한지가 언제인데 아직도 React의 R도 시작 못했다면 문제가 있는 거 아닌가 싶은 조급함에 스스로를 좀 밀어붙였습니다.
첫 도전은 실패
큰 꿈을 꾼 것까진 좋았는데, 선택한 라이브러리나 프레임워크 등에도 여러 문제가 있었습니다.
- 당시 SvelteKit은 급격한 변화(BREAKING CHANGES)를 앞둔, 아직 정식 출시 전의 프레임워크였습니다.
- 같이 사용했던 WebComponents 기반의 @material/mwc-* 계열의 UI 라이브러리는 아직 0.2x.0 버전대의 정식 출시 전 라이브러리였습니다.
지금도 버전만 올라갔지 여전합니다.이 글을 너무 오래 발행하지 못한 탓에 지금은 정식 출시되었습니다.- 최신 버전에선 문제가 없지만, 당시의 @material/mwc-* 계열의 UI 라이브러리는 브라우저 환경에서 사용할 것을 전제로 제작되어 onMount와 함께 사용했어야 했습니다. 예스피씨에서 카메라와 키보드 입력을 선택하는 부분이 제일 늦게 뜨는 이유도 같습니다.[각주:2]
- 웹 사이트를 올릴 Vercel은 아직도 Yarn Berry를 정적 웹사이트 빌드에만 지원합니다. 그런데 이 프로젝트는 SSR(Server-Side-Rendering)으로 만들 예정이었습니다. 다행히 설치 명령어를 커스텀하여
yarn set version <버전명> && yarn install로 변경하면 제 환경에서는 문제가 없긴 했습니다.
그러니 만들다가 마이그레이션하고, 해결책 찾으러 가고, 꼼수를 쓰는 등 여러 고생을 하다보니 생각보다 오랜 시간이 걸렸습니다. 겨우 데이터를 불러오는 부분까지는 완성했는데, 끝까지 해결 못한 문제가 있어 완성하지 못하고 결국 예스피씨 등 다른 프로젝트에 집중하는 것으로 방향성이 변경되었습니다.
- Firebase가 꽤 잦은 빈도로 접속에 실패하였습니다: Could not reach to backend로 기억하는 오류 메시지가 뜨면서 접속이 잘 안 되는 현상이 발생하였는데, 해당 메시지만 뜨면 Vercel에 올린 웹사이트가 망가져서 사용할 수 없었습니다. 결국 사이트가 망가지는 문제는 최대한 줄였지만, 실시간 갱신 기능(onSnapshot)을 적용한 상태로는 인터넷에서 찾아본 각종 해결책이 작동하지 않아 포기할 수 밖에 없었습니다.
- 속도가 너무 느렸습니다: Firebase에서 데이터를 가져오는 속도도 서울 리전임에도 불구하고 빠르지 않은 편이었는데, 불러오는 데이터 양이 너무 많아 당연히 너무 느릴 수 밖에 없었습니다. 거기다 앞서 언급한 바와 같이 클라이언트 단에서 불러와야 하는 UI 라이브러리까지 있으니 더 느렸습니다. 지금 생각해봐도 왜 그렇게 큰 용량이 되었는지는 모르겠는데, 데이터를 가져오는 방식이 비효율적이기는 했습니다. 이미 가져온 데이터는 또 가져올 필요가 없는데도 다시 가져왔으니까요. 다른 페이지라면 몰라도 같은 페이지 내부에서 발생한 일이므로 구현이 잘못된 건 확실해보였습니다.
그러나 언젠가는 다시 만들 개인 웹사이트였기에 나중에 넣을 기능이였던 TISTORY 블로그 글 목록을 불러오는 부분과 관련, API 키를 가져오는 페이지를 먼저 만들고 다음을 기약하기로 했습니다. 그렇게 다음은 5월에 도래했습니다.
다시 도전, 1일차
이번에는 Svelte도 업데이트되었겠다, @material/web 패키지도 문서는 아직 대부분 작성 중이었지만 코드를 보고 이해 가능한 수준까지 발전해서 다시 제작을 재개해도 되겠다는 판단이 들었습니다. 이번에는 다음과 같은 목표를 우선으로 시작했습니다.
- Material Design 3이 적용된
@material/web패키지 사용: 작년에는@material/mwc-*로 시작하는 Material Design 2 기반의 0.2x 버전대 패키지를 사용했었습니다. 이는 당시 사용하려던@material/web패키지가 아직 0.0.1 버전으로, 사실상 사용 불가 상태였기 때문이었습니다. SMUI 같은 다른 라이브러리도 사용하려고 했지만, 필요한 부분에서 커스텀이 제한적이거나, 알 수 없는 이유로 잘 작동하지 않아서 포기해야 했습니다. - Firebase Lite SDK와 SvelteKit API Endpoint를 이용한 데이터 읽기: 실시간 갱신이 그리 중요하지 않은 서비스임을 감안하여 SDK 크기를 줄일 겸 과감하게 포기하기로 하였습니다. 추가적으로, 당시에는 제대로 사용할 줄 몰라
+page.svelte에 억지로+server.js를 붙이고 정작 데이터는+page.svelte에서 불러와서 읽었지만, 이제는+server.js가 Firebase SDK를 이용해 전체를 읽고 JSON 포맷으로+page.svelte에 넘겨주는 비교적 정석적인 형태로 전환하기로 하였습니다. - 각 콘텐츠를 담당하는 탭을 눌러 페이지 이동하도록 변경: 작년에 제작할 때는 한 페이지에서 URL도 변하지 않아 새로고침하면 다시 기본 탭으로 변하는 문제점이 있었습니다. 물론 쿠키를 사용해 유지할 수도 있겠지만, 다른 사용자나 다른 기기 간에 쿠키가 공유되지는 않는 법입니다. 특정 탭을 공유하려는 상황 등에서 적합하지 않다고 생각했습니다.
- 소형 기기에서도 잘 읽을 수 있도록 반응형 디자인 적극 적용: 이전 버전에서도 나름 잘 고려했다고 생각했는데, 앞선 문단에서 언급한 API 키 가져오는 페이지를 제작하는 과정에서 동일 레이아웃으로 웹 사이트를 짠 결과 G8 ThinQ 기종에서 레이아웃이 깨지는 결과가 나와, 생각보다 더 소형 너비를 사용하는 기기에서도 어느정도 읽을 수는 있도록 대응할 필요가 있음을 느꼈습니다.
아무래도 고치기 쉬운 부분이 데이터를 실시간으로 불러오지 않는 부분이다보니, 첫 날 고친 페이지는 오픈소스 라이선스 및 사용한 오픈소스 소프트웨어를 명시한 oss 페이지였습니다. JSON과 같은 다른 파일에서 데이터를 불러오는 형태가 아니라, +page.svelte 파일에 직접 작성하는 형식으로 제작한 페이지였는데 이날에는 단순히 @material/mwc-list 패키지를 사용했던 목록을 @material/web 패키지를 사용하는 식으로 변경하는 정도였습니다.
그러나 문서가 이미 거의 완성된 몇몇 컴포넌트와 달리, 아직 md-list 컴포넌트에 대해 문서가 작성되진 않아서 그리 간단한 과정인 것만은 아니었습니다. 아마도 향후에는 Storybook 기반으로 사용하는 방법을 안내할 것으로 보이는데, 당시에는 관련하여 제작 중인 데모에 기록된 내용과 라이브러리 코드를 같이 참고하여 적용할 수 밖에 없었습니다. 여기에 Material Design 3부터는 Adpative Color의 적용으로 색상 관련 CSS 변수가 다수 추가됨에 따라 신경써야 할 부분도 늘었습니다. 다행히 @material/web 패키지와 달리 웹용 Material Theme Builder는 이미 출시되어 있어서 주요 색상 두 개(Primary, Secondary)를 결정했다면 비교적 생성이 어렵지 않긴 합니다만, 아무래도 자동 생성이다보니 모든 색상이 마음에 들지는 않기도 하여 저의 경우 일부 조정하거나 사용하지 않기도 했습니다.
이전 mwc-list와 비교하자면 기존에는 마치 li 태그처럼 여는 태그와 닫는 태그 사이에 텍스트나 같이 삽입할 컴포넌트를 넣고, 옵션은 태그 안 속성으로 처리했는데 이번 md-list 컴포넌트부터는 옵션과 텍스트 모두 태그 안 속성으로 처리되고 여는 태그와 닫는 태그 사이에는 md-icon 등 다른 컴포넌트가 오도록 변경되었습니다.
그리고 같이 사용하는 mwc-icon은 Material Icons를 사용하였는데, md-icon에서는 이후에 출시된 Material Symbols Ountlined를 사용함과 동시에 옵션을 조정하여 Rounded 등 다른 속성도 사용할 수 있어 좀 더 자유롭게 커스텀이 가능하게 되었습니다. 여전히 아이콘을 사용하기 위해 별도로 Google Fonts에서 아이콘 글꼴을 불러와야 하는 부분은 아쉬웠지만요.
공통적으로 두 컴포넌트 모두 이전과 달리 onMount 시점에 불러오지 않아도 작동하도록 개선되었기에, 정확히 얼마나 지연시간이 차이나는지는 확인하지 못했지만 적어도 리스트에 적용된 모양이 늦게 적용되는 문제는 확실히 감소하였습니다.
<mwc-list>
<mwc-list-item twoline graphic="icon">
<span>첫째 줄입니다</span>
<span slot="secondary">둘째 줄입니다</span>
<mwc-icon slot="graphic">design_services</mwc-icon>
</mwc-list-item>
</mwc-list>@material/mwc-list 및 @material/mwc-icon 0.28.0 기준
<md-list>
<md-list-item label="첫째 줄입니다" supportingText="둘째 줄입니다">
<md-icon data-variant="icon" slot="start">design_services</md-icon>
</md-list-item>
</md-list>@material/web 1.0.0-pre.8 기준
겸사겸사 +layout.svelte에서 사용하는 @material/mwc-icon-button-toggle 패키지도 @material/web 패키지로 교체 작업을 진행하여 적어도 oss 페이지에서는 @material/mwc-* 패키지를 사용하는 사례가 없도록 작업하였는데, @material/mwc-icon-button과 @material/mwc-icon-button-toggle 두 가지로 나뉜 패키지가 이제는 @material/web 안의 icon-button 컴포넌트에 toggle 속성을 추가하는 것만으로 구현이 가능해져서 비교적 간결해졌습니다.
mwc-icon-button-toggle 시절에는 on 속성 여부로 토글 버튼의 아이콘도 변경되었는데, 이제는 다른 컴포넌트들과 통일되어 selected 속성 여부로 변경되는 점도 차이점이었습니다.
구현하면서 어려웠던 점이 있다면 md-list와 md-list-item의 margin 값 적용이 이상하게 작동하였다는 점입니다.
- margin의 top과 bottom 값은 적용되지 않고
- left와 right는 위 아래로 적용
되는 문제가 있었습니다. 그래서 어쩔 수 없이 정상적인 스타일 적용을 위해 md-list를 감싸는 별도의 div를 사용하여 margin을 부여할 수 밖에 없었습니다.
본격적으로 난이도가 높아진 2일차
2일차에는 탭 부분을 구현하려고 하였습니다. 페이지 중 하나까지 구현하면 최고지만, 이전에는 탭별로 페이지 이동하는 형태로 구현하질 않아서 시행착오가 있을 것으로 예상, 목표량을 낮게 잡았습니다.
Tabs 컴포넌트를 사용하려고 했는데

GitHub - material-components/material-web: Material Design Web Components
Material Design Web Components. Contribute to material-components/material-web development by creating an account on GitHub.
github.com
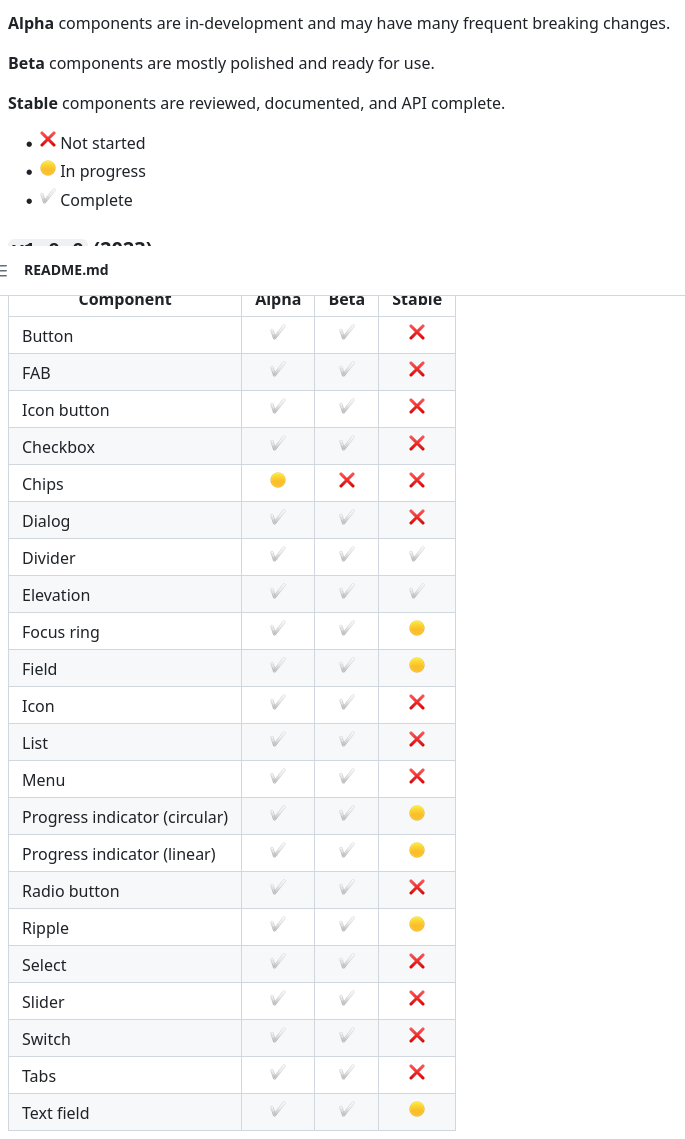
전날 봐두었던 문서에는 Tabs가 Beta 단계까지 Complete로 표시되어 있어서, 이전에 사용한 List 컴포넌트와 마찬가지로 1.0.0-pre.8 버전에서 사용가능할 것이라고 판단했습니다. 그래서 처음에는 Material Design 3 문서에 기재된 가이드라인과 저장소의 컴포넌트별 Demo 폴더를 참조하여 탭을 작성했습니다.
그런데 이상하게도 tabs.js를 찾을 수 없다고 하여, 무슨 일인가 해서 봤더니 당시 기준 전 주에 출시된 1.0.0-pre.8 버전에는 아직 Tabs가 없었습니다. 그러니까, 전 주와 그 다음 주 사이에 Beta 수준까지 개발이 완료되어 출시를 앞두고 있던 컴포넌트였던 겁니다. 당장 사용할 방법이 없어 어쩔 수 없이 변경사항을 롤백하고 탭처럼 쓸 수 있는 컴포넌트를 찾아보아야 했습니다. 물론 다른 라이브러리의 탭을 사용하는 등의 방법도 있었지만, 되도록 같은 라이브러리를 사용하여 포트폴리오 웹사이트가 필요 이상으로 무거워지고 파편화되는 것을 막고 싶었습니다. 게다가, 비슷하기는 하지만 Material Design 2와 3의 탭은 약간 UI 요소가 다른 부분이 있어서 디자인을 한 쪽에 최대한 맞추고 싶었습니다.
Tabs와 비슷한 대체제 찾기: Segmented Button
1.0.0 시점에서는 출시하지 않을 예정이지만, 특이하게도 당시 제공되는 패키지에서 제공하는 컴포넌트 중 하나가 Segmented Button이었습니다. 가이드라인을 보니 탭 역할이라기보다 카테고리 구분에 사용되는 역할이었는데, 일단 탭이 구현되기 전까지는 유사하게 사용할 수 있을 것으로 보였습니다.
그런데 md-list 혹은 mwc-list 컴포넌트와 달리, 컴포넌트에 a 태그를 감싸는 방식으로는 링크를 구현할 수 없었습니다. 그래서 JavaScript를 이용한 이동을 해야 했는데, md-icon-button과 달리 onClick 이벤트가 작동하지 않았습니다. 단순히 동작하지 않으면 다행이고, location.href를 통해 이동하는 스크립트를 넣었는데 아무 행동을 안 해도 끊임없이 자동 페이지 이동이 발생하는 문제점이 발생하니 사용할 수가 없었습니다. selected 속성 부여 여부로 구분하려고 할 때도, selected 속성으로 컴포넌트의 선택 여부를 설정할 수 있는 것은 맞지만 클릭 여부에 따라 속성이 변경되는 것은 아니었습니다. 그러니까,
- selected 속성이 있으면, 선택된 것으로 렌더링 (O)
- 선택되어 있으면, selected 속성이 있다 (X)
인 상황입니다. 그래서 selected 속성의 부여 여부로는 변화를 감시할 수 없었습니다.
Segmented Button인데, 클릭하고 나서의 일을 처리할 수 없다? 이해할 수 없어서 곰곰이 생각하다가 mwc-tab-bar와 mwc-tab을 쓸 때도 별도의 커스텀 이벤트를 제공해서 이를 바탕으로 처리했던 기억이 났습니다. 그래서 소스코드를 찾아봤습니다.
private emitSelectionEvent(index: number) {
this.dispatchEvent(new CustomEvent('segmented-button-set-selection', {
detail: {
button: this.buttons[index],
selected: this.buttons[index].selected,
index,
},
bubbles: true,
composed: true
}));
}그랬더니 segmented-button-set에서 발생하는 이벤트가 따로 있음을 알 수 있었습니다. 여기서 index 값은 0부터 시작하여, 버튼 목록 중 선택된 버튼을 표시하기 때문에 이 이벤트와 SvelteKit의 goto()를 이용하여 goto라니 이름이 뭔가 찜찜하지만 페이지 이동이 가능했습니다.
이때 같이 발견한 함수 중 하나가 setButtonSelected였습니다. selected 속성을 직접 부여하는 코드를 작성했지만, 아무래도 특정 상황에 한정해서 사용하다보니 놓치고 있는 부분이 있을 수 있다고 생각해서 적용을 검토했습니다. 그런데 실제로는 사용하지 않았는데, 이유가 있었습니다.
setButtonSelected(index: number, selected: boolean)이 탭이 위치한 +layout.svelte 파일은 모든 경로가 공유하고 있어서, 페이지 주소가 oss인 경우를 제외하고 탭을 표시하도록 구현되어 있습니다. 그래서 oss 페이지에서는 이 탭이 아예 구현되지 않게 됩니다. 이론상 탭을 사용하는 메인 페이지와 oss 페이지를 오가는 과정에서, 뒤로가기가 되었든 다른 링크가 되었든 메인 페이지로 이동하면 이 함수로 메인 탭을 선택 상태로 만들어주어야 합니다. 실제로 contacts 페이지와 메인 페이지 간에는 버튼 클릭이 아닌 뒤로가기로 이동하더라도 잘 작동했습니다.
하지만 위 사례에서는 작동하지 않았는데, 이유는 정확히 알 수 없지만 함수 실행 시점에 아직 버튼이 렌더링되지 않은 것인지 버튼이 하나도 없다고 인식하고 오류를 콘솔에 출력했습니다. 그래서 기존에 직접 구현한, 페이지 URL을 기준으로 selected 속성을 부여해주는 코드로 롤백할 수 밖에 없었습니다.
이 과정에서 +layout.svelte 파일에 필요한 JavaScript 코드가 크게 다크모드 토글, 한 줄 공지사항 순환 및 데이터 가져오기, 페이지 이동 시 정확한 탭에 선택됨 표시 이렇게 총 3가지가 되면서 파일 가독성이 상당히 떨어지게 되었습니다. 그래서 한 줄 공지사항과 소개문을 가져오는 부분을 Teaser.svelte 컴포넌트로, 탭 부분을 Nav.svelte 컴포넌트로 분리하였습니다. 그리고 마지막으로 컴포넌트와 페이지를 분리하기 위해 컴포넌트만 모아두는 폴더를 따로 생성하여 넣어주었습니다.
이렇게 만들고 보니, Segmented Button 류는 가로 스크롤을 지원하지 않아 작은 화면에서 의도하지 않은 레이아웃 깨짐을 유발하는 문제가 있었습니다. 따라서 특정 가로 픽셀 이하에서 별도의 링크형 메뉴를 만들어 주었고, 이 상태로 연락처를 소개하는 페이지를 작업했습니다.
다시 탭으로: 3일차
앞선 이틀과 달리, 연속되는 날은 아니지만 어느정도 시간이 지나자 자연스럽게 탭도 출시되었습니다. 실제로 1.0 정식에서는 자취를 감춘 Segmented Buttons와 달리, Tab은 1.0 출시에 함께하기로 예정되어 바꿀 필요가 있었습니다. 하지만 오직 Segmented Buttons 하나 때문에 만든 소형 기기용 별도 메뉴가 아까워 페이지 전환에 transition(애니메이션 효과 같은 것. 여기서는 페이지 전환 때마다 오른쪽에서 왼쪽으로 페이지 콘텐츠가 날아오도록 했습니다.)을 추가하는 등 미적거리다가 겨우 전환했습니다.
다행히 Material UI v2 시절에 사용했던 tab 컴포넌트 사용법을 참조하니 크게 다르지 않아 구현은 쉬운 편이었는데, Svelte에서 제공하는 탭 전환 시 포커스 및 스크롤 위치 변경 방지 기능이 제대로 작동하지 않아 이슈를 열었다, 닫았다 반복할 수 밖에 없었습니다. 며칠 뒤 이 부분만 따로 작업해보니, 탭 로드 전에 선택한 탭을 명시하는 코드가 먼저 발생한 경우 제대로 반영되지 않는 문제와 연관이 된 것으로 유추되었습니다. 정확한 사유는 확실히 단정지을 수 없지만, 탭이 인식되기 전에 관련 코드가 발생한 경우 코드가 제대로 동작하지 않으면서 작동을 멈추는 문제가 발생한 것으로 보였어요.
많이 늦게 시작한 티스토리 블로그 글 보여주기 (4?일차)

사실 1년 전에 개인 웹사이트를 처음 만들 때부터 트위터(현재는 X), TISTORY, 그 밖의 다른 블로그 서비스를 지원할 생각은 늘 있었는데, 일단 웹사이트를 완성해야 한다는 생각에 도입하지 못했습니다. 그래도 API 인증하여 키를 얻어내는 부분은 만들어야겠다는 생각이 들어서, .env 파일에 넣을 키 값을 만들어주는 프로젝트는 이미 올해 1월에 완성된 상황이었습니다. 언젠가는 완전 자동 연계까지 하여, 계정에 연결하면 포트폴리오를 관리하는 방향으로 나아가는 것이 가장 좋겠지만요.
아무튼 그리하여 7월 말 즈음에 트위터 임베딩과 티스토리 글 목록 보여주기 기능을 본격적으로 구현하였습니다. 트위터의 경우 다크 테마와 라이트 테마가 있긴 한데, 정작 자동 전환은 불가해서 어쩔 수 없이 모드가 바뀔 때마다 다시 로드할 수 있도록 했는데요, 특히 버튼으로 전환하는 상황이 아닌 기기 테마가 바뀌어서 자동 전환되는 경우에도 대응하느라 조금 고민이 필요했습니다. 처음에는 그냥 트위터 컴포넌트에 특정 값만 부여하면 바뀔 거라고 안일하게 생각했지만, 실제로는 컴포넌트를 다시 로드해야 되는 문제였기 때문입니다. 이렇게 구현하면 느려지는 문제까지 있지만 비교적 어울리는 디자인을 위해 희생했습니다.
그 밖에도 트위터에서 Firefox 등의 추적 방지 기능에 걸려 트윗을 로드하지 못하게 되면 목록이 제대로 표시되지 않는데, 이를 대체할 때 보이는 버튼이 다른 버튼과 비슷한 모양을 갖춰야 했습니다. 다만 이건 어렵지 않아서 금방 해결했습니다.
티스토리는 API 가이드가 기본적인 글 목록 읽는 데에는 아무 지장이 없는 수준으로 작성되어 있어 API를 이용하여 보여주는 건 문제가 없었는데, 평소 블로그 글 목록에 공지사항도 혼합되어 올라오지 않다보니 공지가 같이 올라올 것을 미처 생각하지 못했습니다. 그리고 글의 개수도 너무 많으면 지나치게 길어질 것 같아, 카테고리와 함께 5개로 제한했다가 현재는 3개까지로 제한하고 있습니다. 다만 카테고리를 따로 표기하고 있지 않고 있는데, Chip 형태로 표시하고 싶었으나 리스트 컴포넌트 내 표현이 다소 제한적이어서 아직은 제작하지 못한 상황입니다.
5일차: 마무리하기
마지막으로 작업한 부분은 데이터를 읽어오는 도중에 표시하는 작은 대화상자[각주:3]제작과 자잘한 버그 수정, 그리고 접근성 표준에 맞춘 색상 대비 조정[각주:4], DOM 구조 변경 정도였습니다. 특히 접근성의 경우 이번에 작업하면서 색 대비에 대한 표준에 대해 처음 인지하였고, 브라우저 개발자 도구에 포함되어 있는 도구로 현재 요소가 잘 보이는지 다양한 방법으로 확인 및 시뮬레이팅할 수 있으며 Svelte에서도 잡아낼 수 있는 일부 접근성 문제는 알려주는 등 기술적인 도움도 받을 수 있다는 사실을 알게 되어 다른 프로젝트에도 순차 적용하고 있습니다.
앞으로의 방향
개인 웹사이트 개발은 일단 이것으로 일단락되었지만, 향후 몇 가지 수정사항을 더해야 하는 상황인데요, 특히 적은 양의 데이터임에도 불구하고 데이터 로드가 오래 걸리는 문제가 그 과제 중 하나입니다.
- Firebase SDK 대신 REST API 기반으로 변경: 현재 Firebase Lite SDK를 사용하고 있는데, 아무래도 SDK 초기화 과정이 매번 필요하다는 문제로 인해 퍼포먼스 저하가 있는 것으로 추정되어, 이를 REST API 기반으로 전환하려고 합니다. 데이터를 빈번히 변경하거나 실시간으로 변경 사항을 반영할 필요가 없고, 티스토리 API 등 다른 API는 대체로 fetch를 이용해 불러오도록 되어 있어서, 동시에 불러와야 할 일이 있을 때에도 적합하지 않다고 판단했습니다. 다만 결과적으로 성능이 향상되지 않는다면 그대로 돌아가거나, CloudFlare R2 저장소를 캐시로 사용하여 원본 DB는 Firestore가 담당하되 파일은 JSON 형식으로 미리 생성하여 가지고 있는 방식으로 전환할 예정입니다.
- 각종 환경에서 더 적절한 레이아웃 적용: 현재 데스크톱 레이아웃은 불필요하게 넓은 공간을 낭비하고 있어, 이를 정리하는 차원에서 너비를 약간 줄이고 가운데 정렬을 하도록 할 예정입니다. 여기에 기존 의존성 항목인 md-list의 경우 단점이 많은 컴포넌트여서 자체 컴포넌트로 전환하고, 소개 글, 각종 링크 등을 :hover 혹은 클릭 상황에서 보여줄 수 있도록 개선할 예정입니다.
- 편집 기능 도입: Cloud Firestore 콘솔에서 데이터를 수정하거나, 웹사이트 코드에 손을 대야 데이터 갱신이 가능한 현재 구조를 대폭 개선하여, 데이터 소스를 이원화하더라도 개인 웹사이트 내에서 편집이 가능하고, 되도록이면 코드를 변경하지 않고 CloudFlare R2 혹은 Firestore 같은 별도의 저장소 혹은 DB에서 가져올 수 있도록 만들 예정입니다.
- Mini 버전 제작: 현재 버전은 DB 연결을 필수로 하고 있어, 파일 기반의 비교적 가벼운 버전으로 제작, 현재 소지 중인 다른 도메인에 넣을 예정입니다.
이 중 Mini 버전 제작은 사실상 별도의 프로젝트를 하나 더 만드는 모양새이니 그렇다 하더라도, 다른 기능들은 찬찬히 완성하여 졸업 전에는 잘 구성된 형태로 제작하고자 합니다. 어쩌면 목표하는 기능이 너무 많고 유지보수가 까다로워서 언젠가 노션 기반으로 전환할 수도 있겠지만요.
업데이트: 이 글을 작성하고 얼마 지나지 않아 티스토리 Open API의 서비스 종료 결정이 내려졌습니다. 따라서 향후 개발은 RSS 기반으로 전환해야 할 필요가 생겼네요. 단점도 많이 있었지만 생태계 확장에 많은 도움이 되었던 API인 만큼, 그리고 갑작스럽게 종료 결정이 내려진 만큼 아쉬운 마음 뿐입니다.
- Create, Read, Update, Delete [본문으로]
- 현재 예스피씨가 사용 중인 @material/mwc-tab 및 @material/mwc-tab-bar 부분에 해당하는 컴포넌트는 아직 출시되지 않아 해당 버전이 출시되면 예스피씨도 업데이트 예정입니다. [본문으로]
- 호서대학교 웹사이트를 참조했습니다. [본문으로]
- 색 대비에 맞는 색상을 찾아주는 웹사이트를 이용했습니다. [본문으로]
'개발이야기 > Web' 카테고리의 다른 글
| 불안했으나 결과는 좋았다: JUNCTION ASIA 2023 수상 후기 (0) | 2024.09.02 |
|---|---|
| 팀원 모두가 돋보였던 2023 SW중심대학 공동해커톤 참여 후기 (0) | 2023.07.16 |
| 시작은 반이랬어요, 예스피씨 개발 이야기 (0) | 2023.03.10 |
| Firefox의 Project Fission이란? (0) | 2021.04.03 |
| browser_specific_settings (0) | 2021.01.23 |
댓글
이 글 공유하기
다른 글
-
불안했으나 결과는 좋았다: JUNCTION ASIA 2023 수상 후기
불안했으나 결과는 좋았다: JUNCTION ASIA 2023 수상 후기
2024.09.02 -
팀원 모두가 돋보였던 2023 SW중심대학 공동해커톤 참여 후기
팀원 모두가 돋보였던 2023 SW중심대학 공동해커톤 참여 후기
2023.07.16 -
시작은 반이랬어요, 예스피씨 개발 이야기
시작은 반이랬어요, 예스피씨 개발 이야기
2023.03.10 -
Firefox의 Project Fission이란?
Firefox의 Project Fission이란?
2021.04.03